双线部署你的个人博客
¶基于GitHub+Coding双线部署的Hexo静态博客搭建教程
¶前言
双线部署是为了实现国内访问走Coding,国外访问走GitHub以保证静态博客的访问速度,且Coding和GitHub服务器并不在国内大陆,避免了备案的麻烦。
感谢酷安@晴初_back大佬的搭建教程,本文旨在记录本人的博客搭建过程并指出原教程的一些错误以防止新手掉坑,原教程请参考: 外部链接
- 2022-04-05更新
- 修正Coding连接问题
¶准备:
- GitHub账号
- Git
- Node.js
- Coding账号
- 一个域名
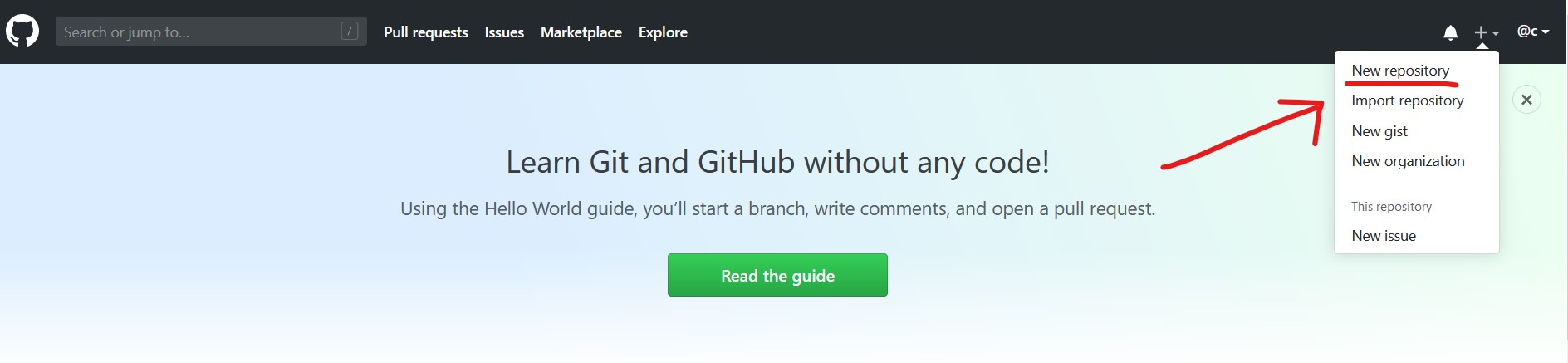
¶GitHub仓库创建:
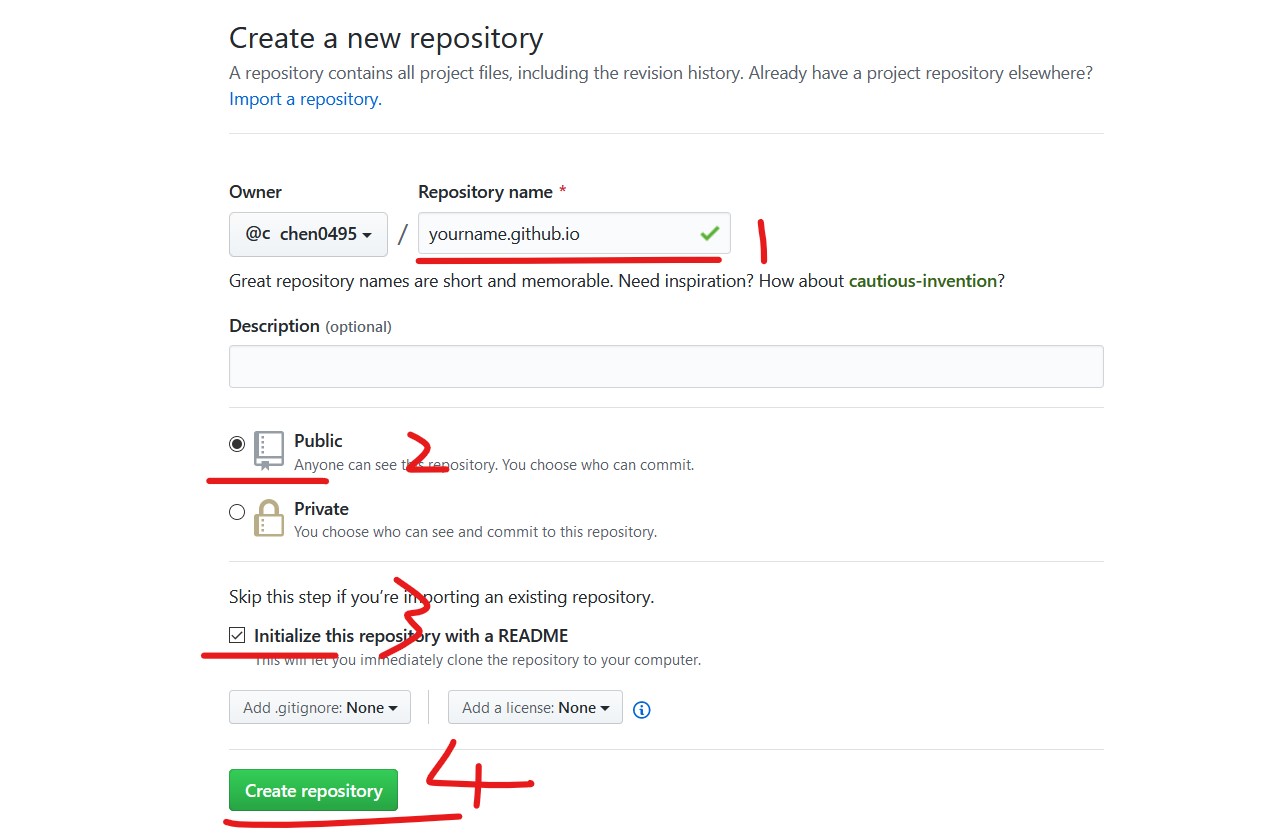
在GitHub创建仓库,仓库名应该为yourname.github.io,文章中的yourname均表示你的GitHub账号名
记得勾选xxx with a README
¶安装相关软件并连接GitHub:
¶安装Git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Git下载
安装可以一路继续。
安装完成后在命令行(cmd)输入git查看是否成功,若提示‘ ‘git’是内部或外部命令,不是可运行的程序或批量处理文件。 ’则安装失败,建议百度 Git系统环境变量 或者重装Git。
¶安装Node.js
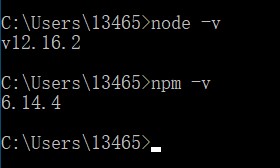
Node中文官网地址,安装后cmd中输入:
node -v
npm -v
可以看到版本号
¶连接GitHub
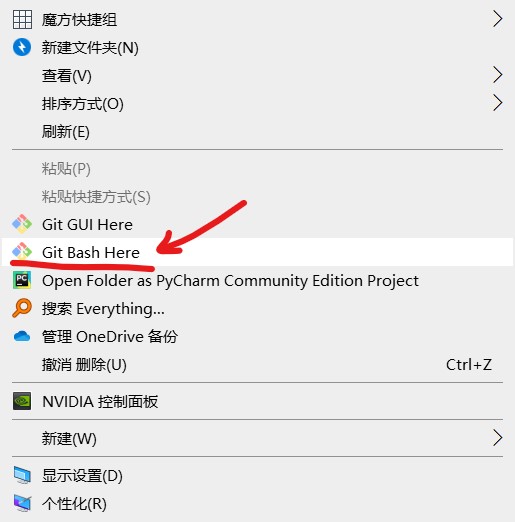
桌面右击后在菜单栏点击Git Bash Here这一栏
然后输入:
git config --global user.name '接你的GitHub用户名'
git config --global user.email '接你的GitHub注册邮箱'
再输入:
ssh-keygen -t rsa -C '接你的GitHub注册邮箱'
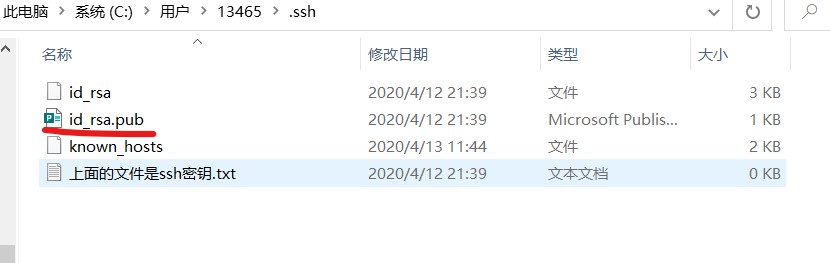
之后3个回车不设置密码,之后再在C:\Users\Usersname\.ssh中找到id_rsa.pub密钥文件用记事本打开并全选复制
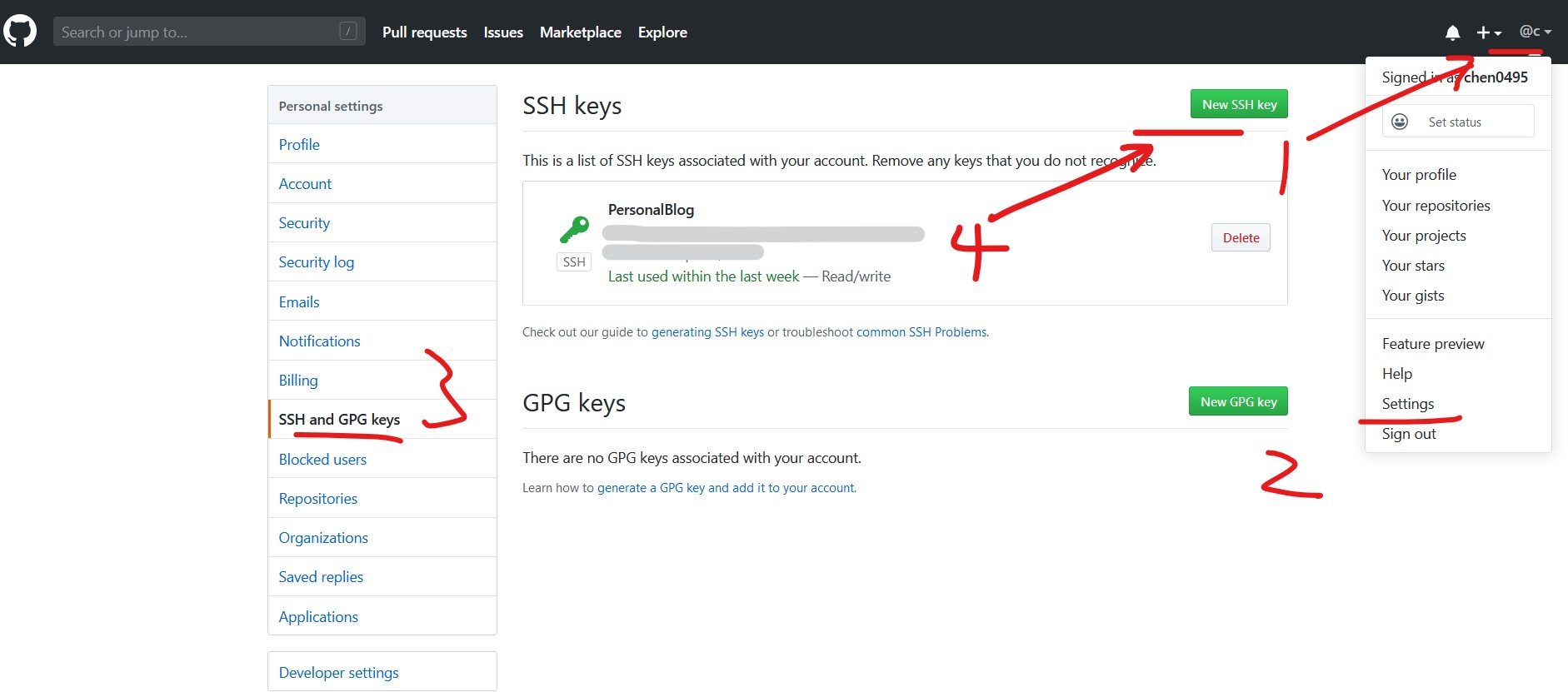
GitHub添加密钥,如图
将复制的内容填入key栏中,title栏随意填,然后点下面的绿色按钮 Add SSH Key
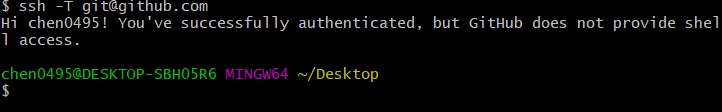
在Git Bash中输入下面的内容来验证Github连接成功
ssh -T [email protected]
出现
则成功。
¶安装Hexo
在本地电脑创建一个文件夹用作博客的根目录,所有文件夹的名字应该尽量避免中文出现,然后进入博客根目录中右键进入Git Bash
输入:
npm install -g hexo-cli
安装Hexo,然后初始化:
hexo init
你会发现根目录下多了很多文件,这些就是你博客的本地文件了,你以后可以在博客根目录下把本地博客推送到网上。
¶本地预览
输入以下命令预览你博客的效果:
hexo generate
hexo server
浏览器进入如图提示你的地址 http://localhost:4000 浏览博客,按 Ctrl+C 停止运行
¶部署
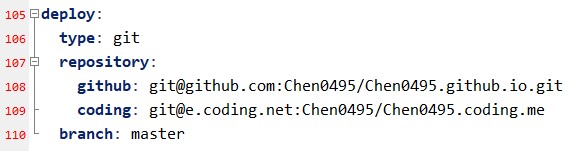
将本地博客部署到GitHub,进入博客根目录,找到配置文件_config.yml记事本打开,到最后deploy项修改,我的用户名Chen0495改为你自己的GitHub用户名。
coding那一行是双线部署部分,现在不写,或者先在该行开头打个 # 号注释掉:
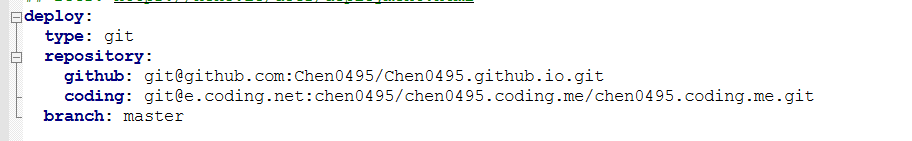
Coding改版后其仓库地址已经发生变化,请注意:
然后在Git Bash中输入:
npm install hexo-deployer-git --save
再依次输入命令:
hexo clean #清理缓存
hexo generate #监视文件变动并生成静态文件
hexo deploy #部署文件
完成后你的博客就搭建完成了,它还太简陋,你可以继续学习相关操作来完善你的博客,你的博客的地址是 yourname.github.io,yourname是你的GitHub用户名。
之后我们继续将博客部署到Coding上,但在此之前,我认为你应该学些基本知识。
¶修改博客
_config.yml文件:
title: Chen0495 #网站标题
subtitle:
description: #网站描述
keywords: #网站关键词
author: #网站作者
language: zh-CN #语言
timezone:
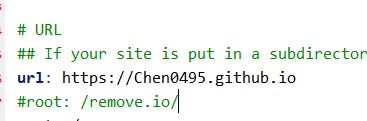
后面还有条 url,修改成你自己的博客地址
你的博客默认地址一般在 yourname.github.io/year/mouth/day/title_name ,可以修改permalink项,比如我的是posts/:abbrlink/而有些是yourname.github.io/year/title_name。
其他的相关参数可自行了解,一般知道英文都能猜出来干嘛的。之后的相关教程可参考 外部链接 或者 百度,这里不再赘述。
¶Markdown
你以后的文章都会用Markdown语法编写,所以有必要深入学习下: Markdown or 菜鸟教程
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
¶双线部署
接下来就是双线部署了,GitHub访问实在太慢,所以我们将国内访问部署到 Coding 上而境外访问走GitHub。
为了你的博客地址方便好记,我建议购买一个域名,以阿里云为例,我买了.top后缀的域名,首年¥9,之后26¥/年,之后相关操作均以阿里云为例。
¶Coding部署
注册账号,选团队账号 Coding官网
1个人的团队也是团队嘛,5人以下免费使用,不需要管那个试用期,试用期到了也能继续用。
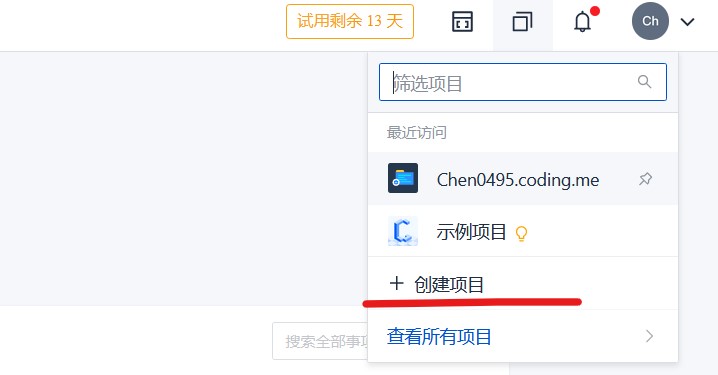
创建项目:
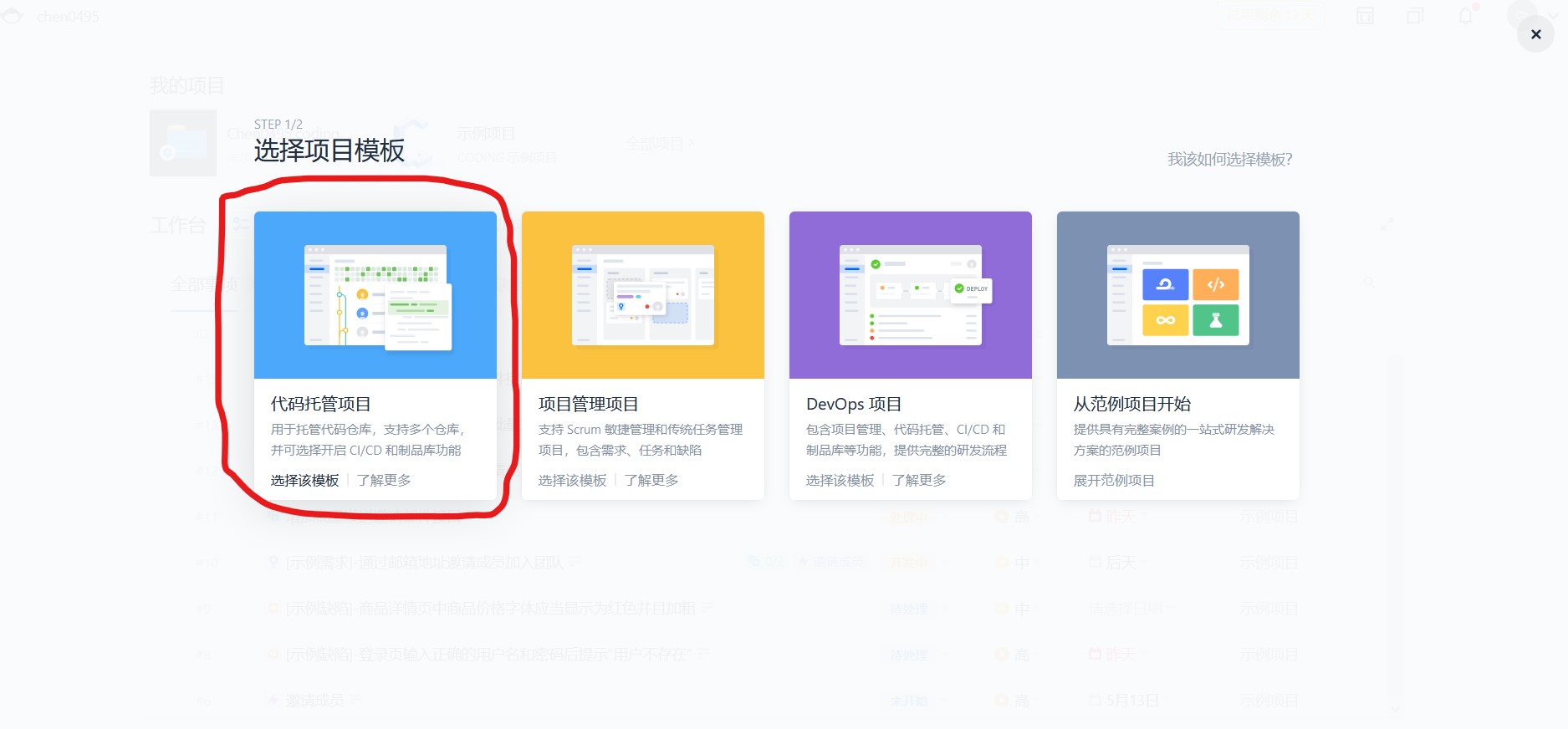
选择代码托管:
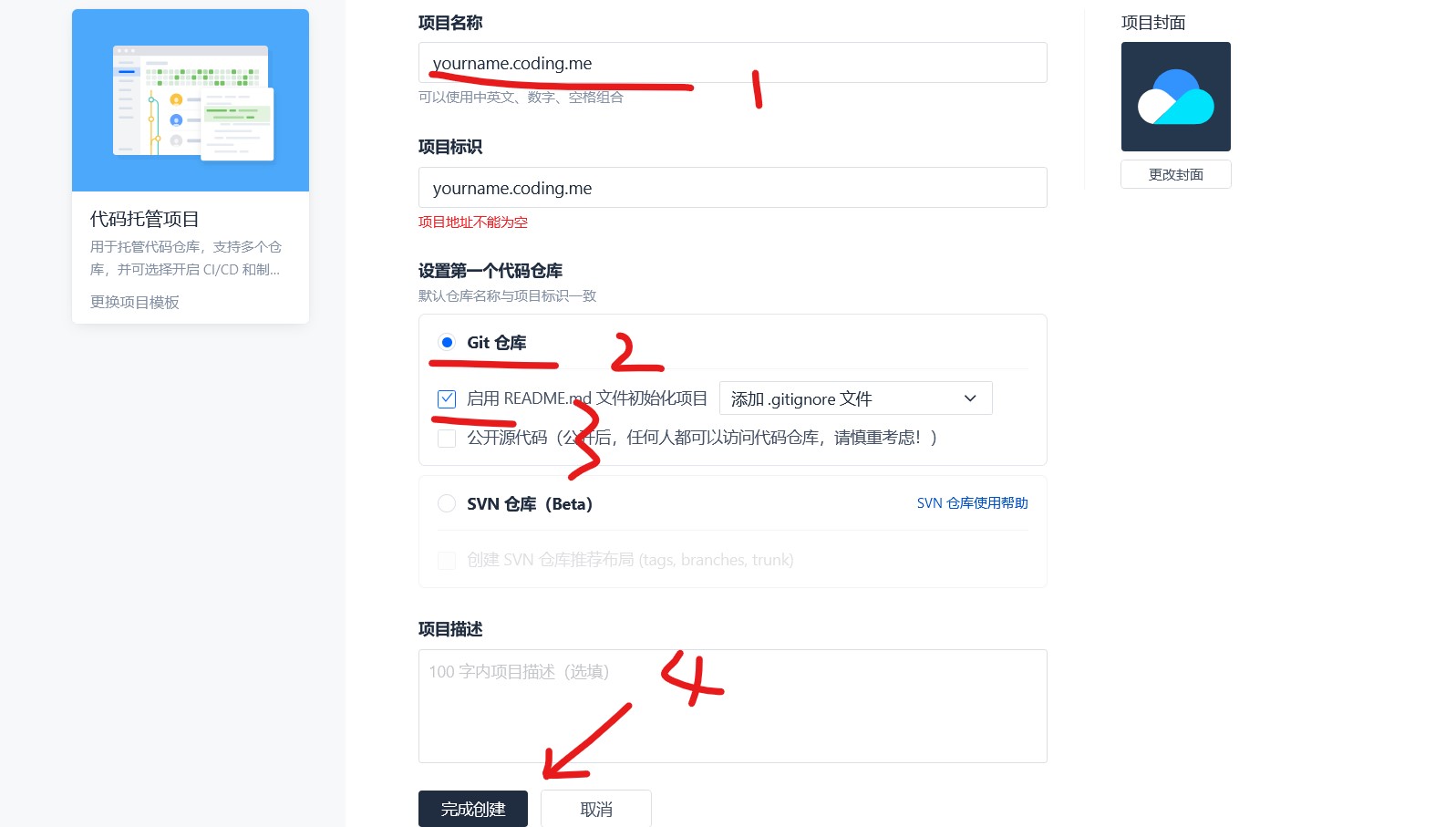
填写项目信息:
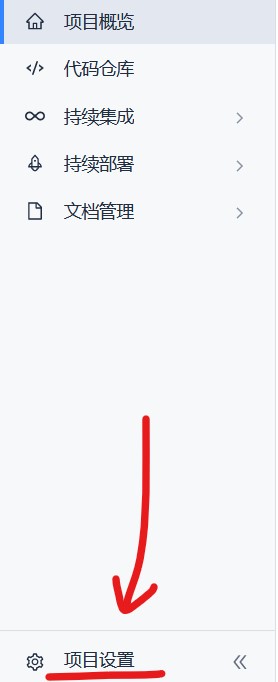
去右下角的项目设置把静态网页选项打开:
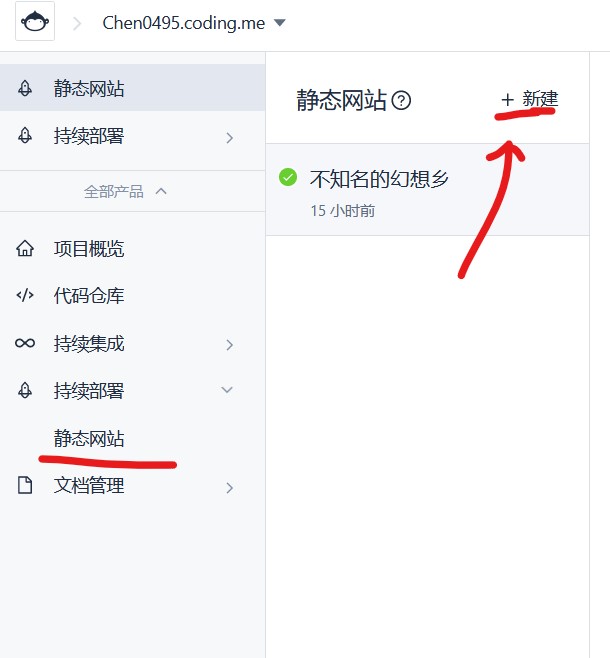
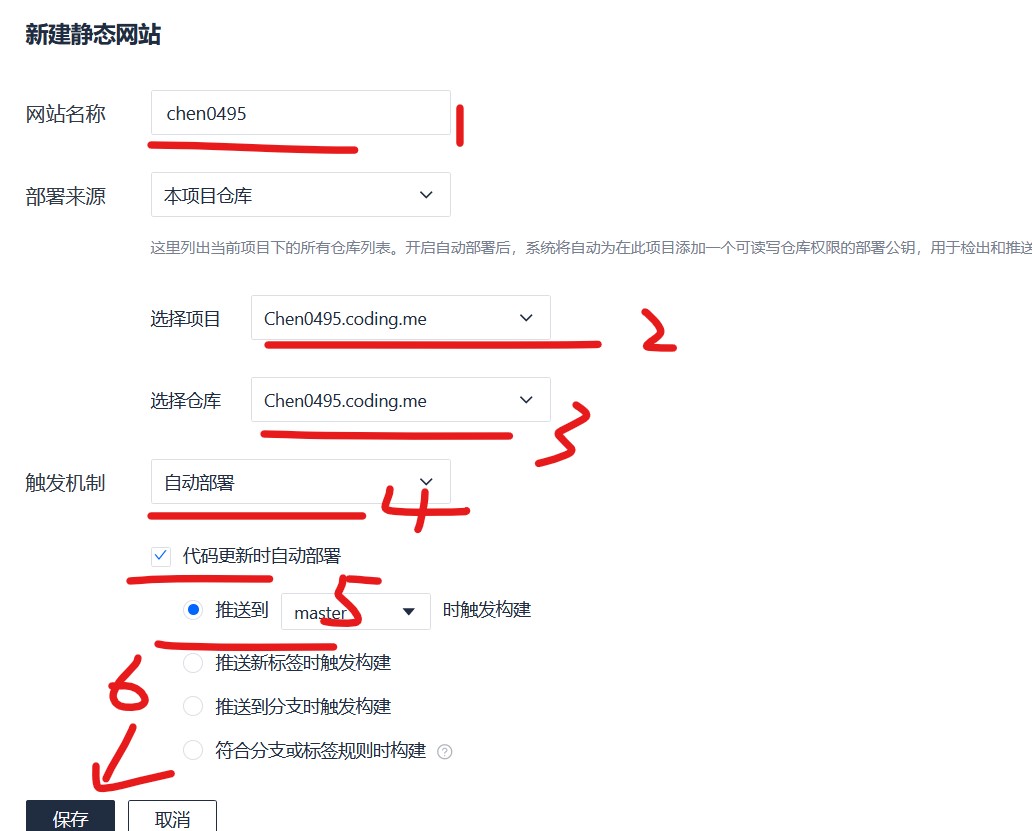
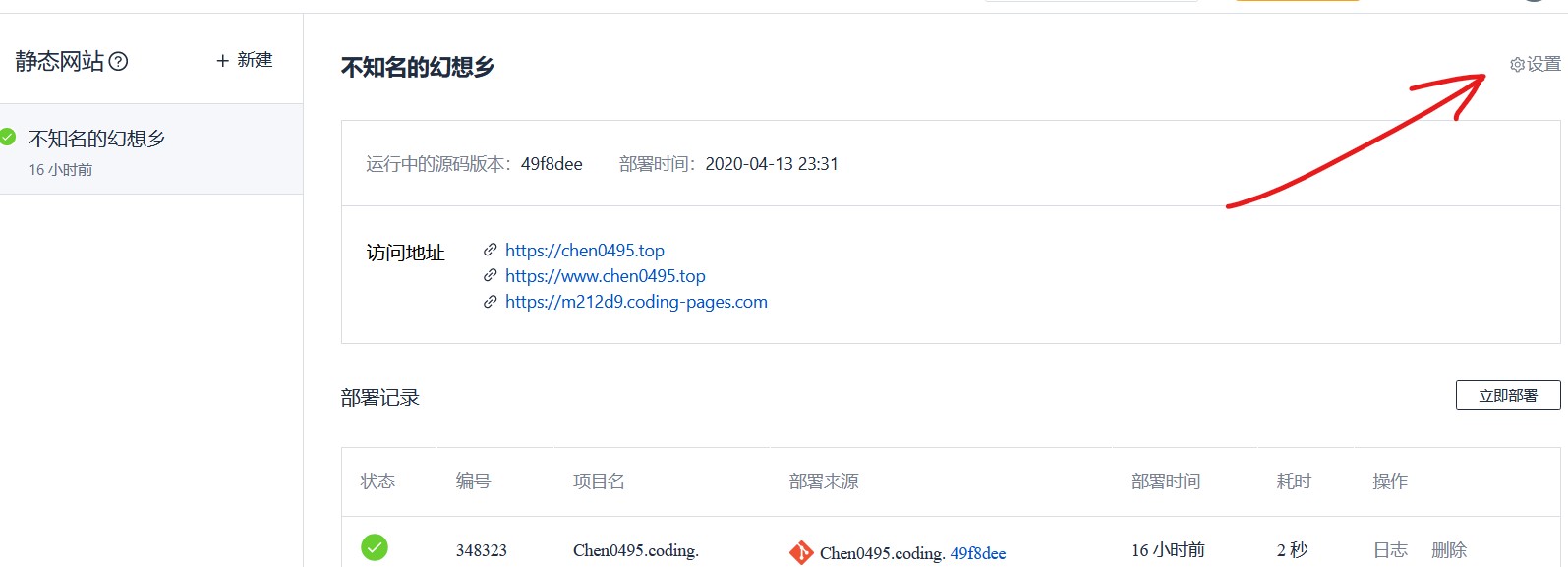
然后返回并创建静态网站(惯例,Chen0495为你自己用户名):
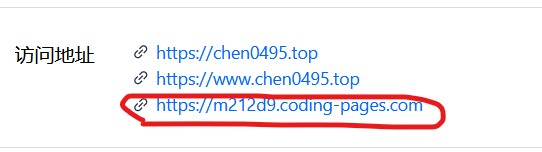
之后会给你一个你的博客的访问地址:
但这个地址太难记了,所以我们自己买个好记的域名然后将其解析到这个地址,这样我们就只要记那个好记的域名就行了,而且域名除了后缀还能自定义,不香吗?
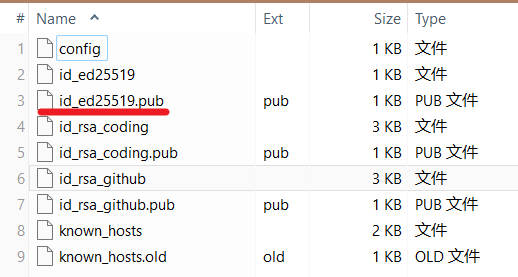
再找到那个SSH公钥用Ed25519算法生成另一个不同名公钥:ssh-keygen -m PEM -t ed25519 -C "[email protected]",具体参考Git连接Coding坑点
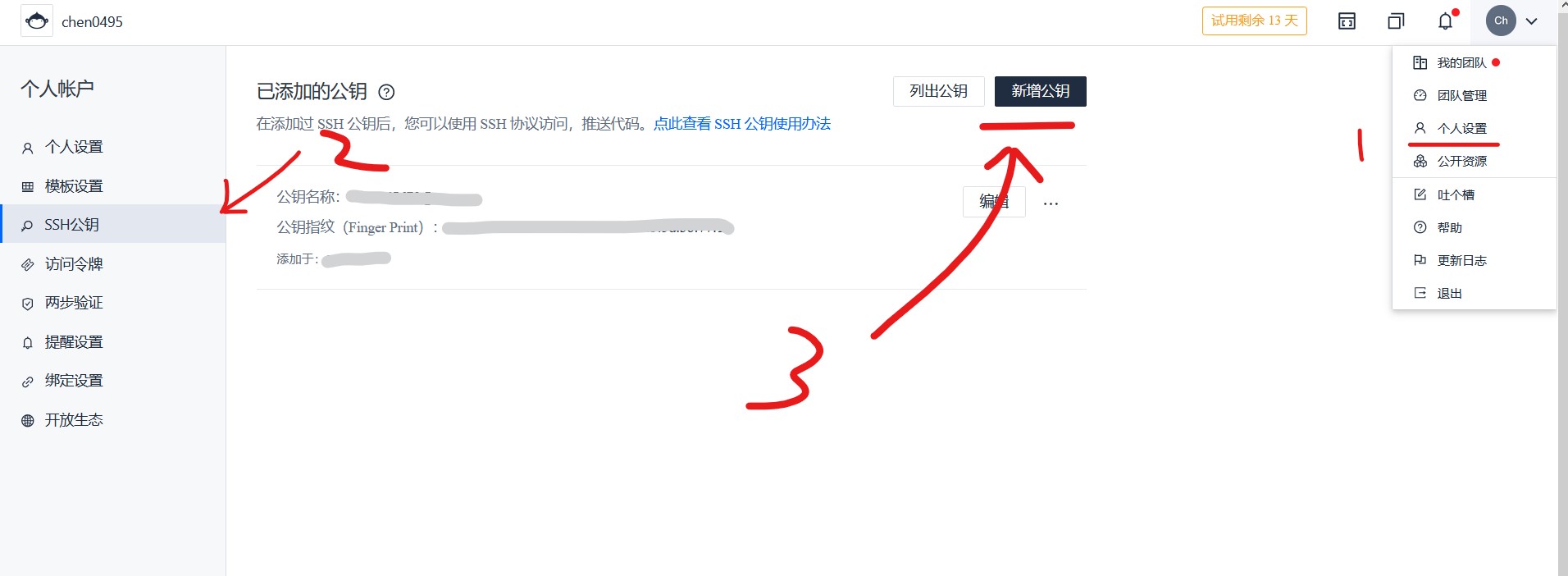
记事本打开全选复制,在Coding中打开个人设置:
填入Key,记得勾选永久有效!!!
完成后连接Coding,Git Bash中输入:
ssh -T [email protected]
成功后提示: 你好,你已经通过 SSH 协议认证...
接下来原教程有点错误,应该先解析Coding再解析GitHub,否则会因为GitHub是走的国外线路而证书申请失败。
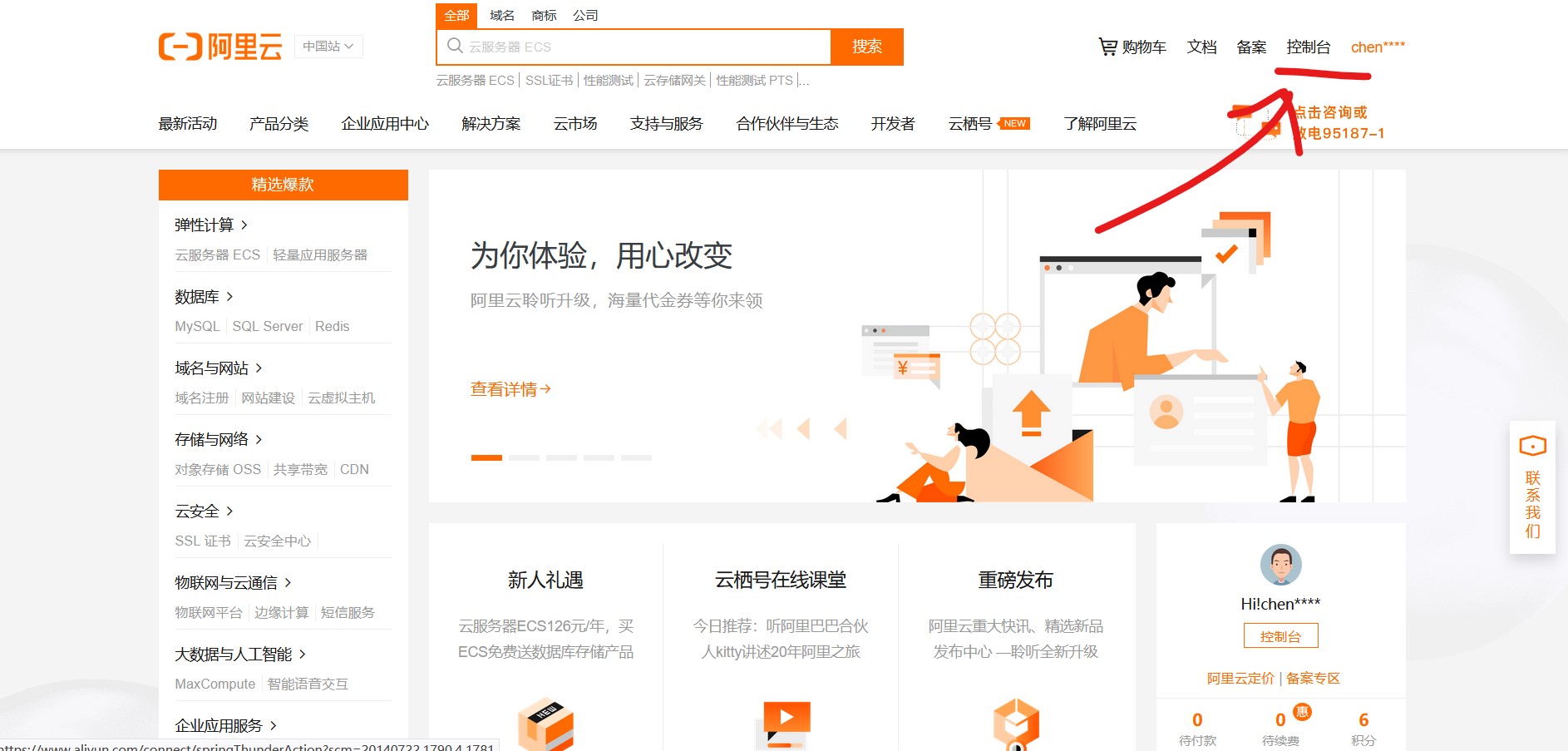
进入你买域名的平台(示例使用阿里云),进入控制台:
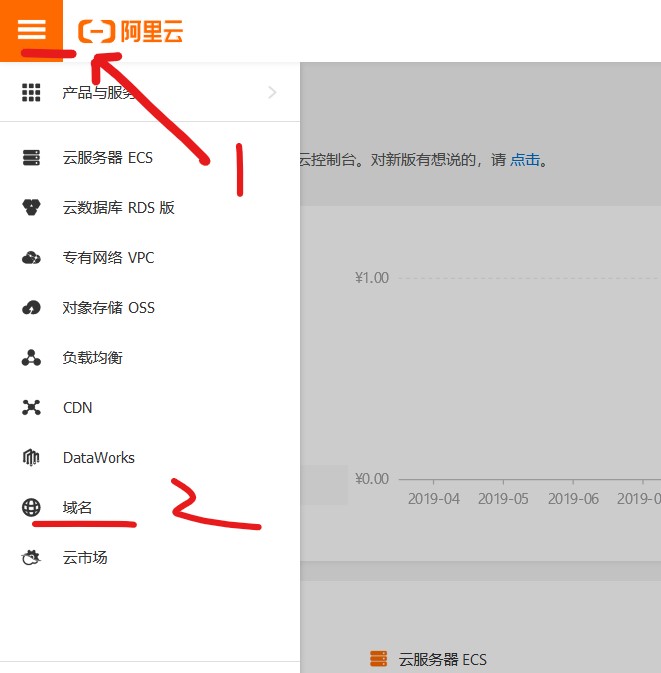
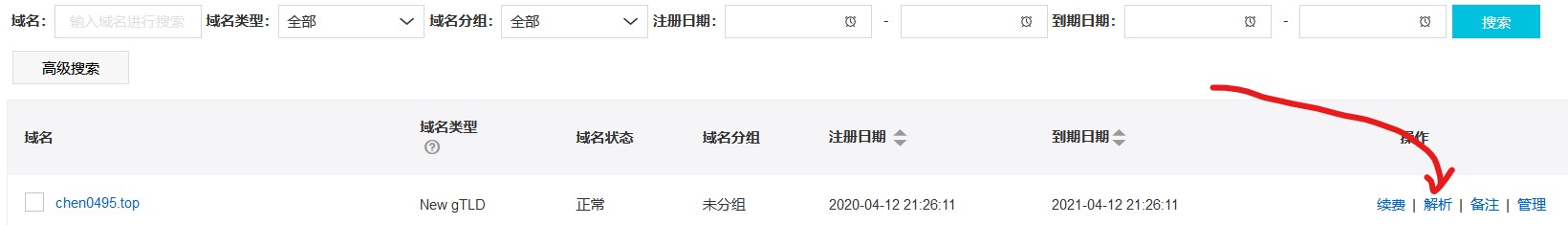
解析你购买的域名,一般要实名认证,认证下就好了,几个小时就过了:
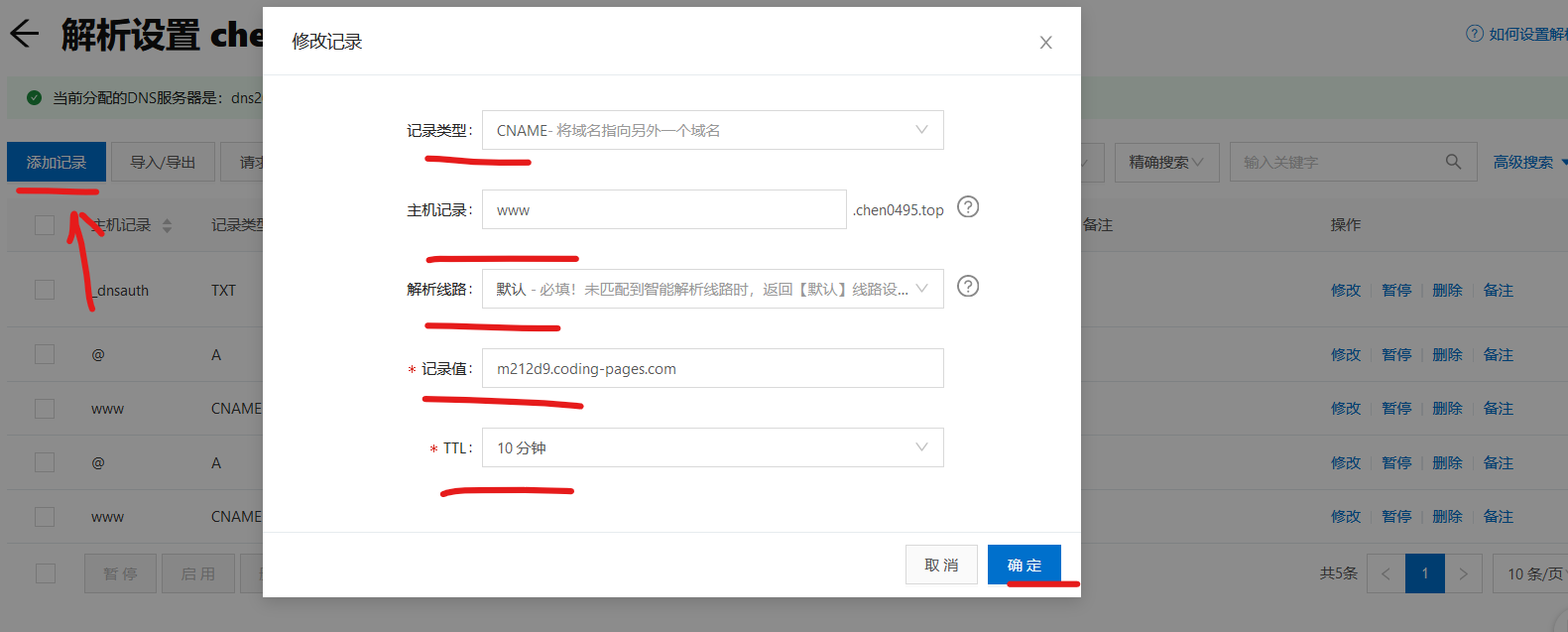
然后填写信息,我们先解析Coding,原因上面也说了,记录类型 CNAME,主机记录 www,线路默认或者随便选,总之不要选境外,记录值填Coding给你的那个地址,
TTL是你修改后的响应时间,这里选10分钟
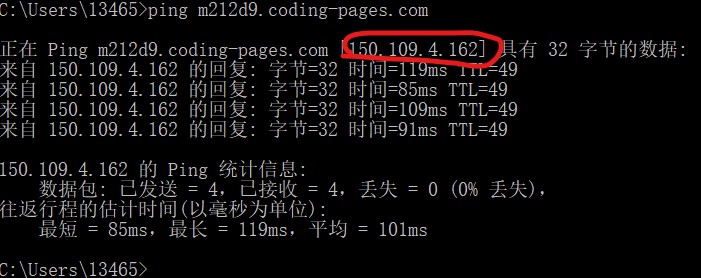
现在获取我们域名的IPv4地址,打开cmd:
ping '接Coding给你的博客地址'
复制’[ ]'内的IPv4地址,再添加一条记录:
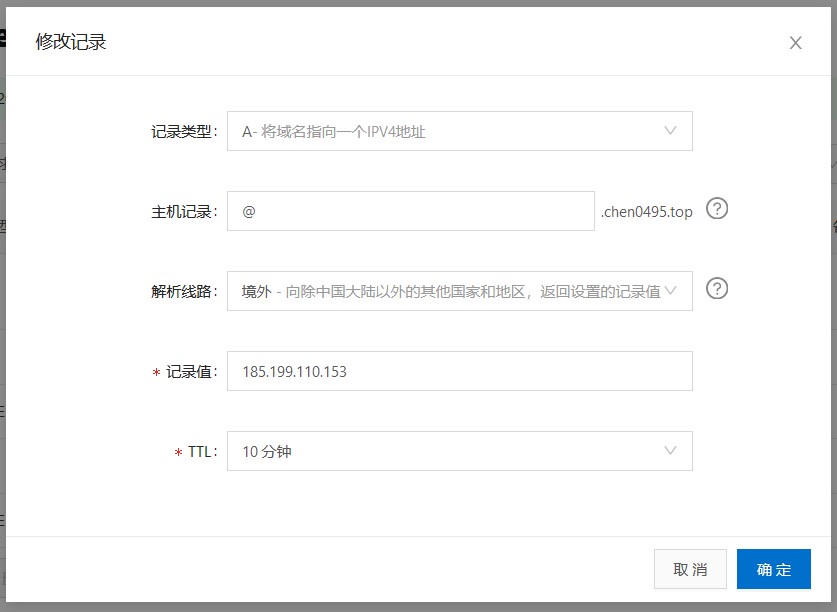
记录类型 A,主机记录 @,线路同上,记录值填你刚刚复制的IPv4地址,TTL 10分钟。
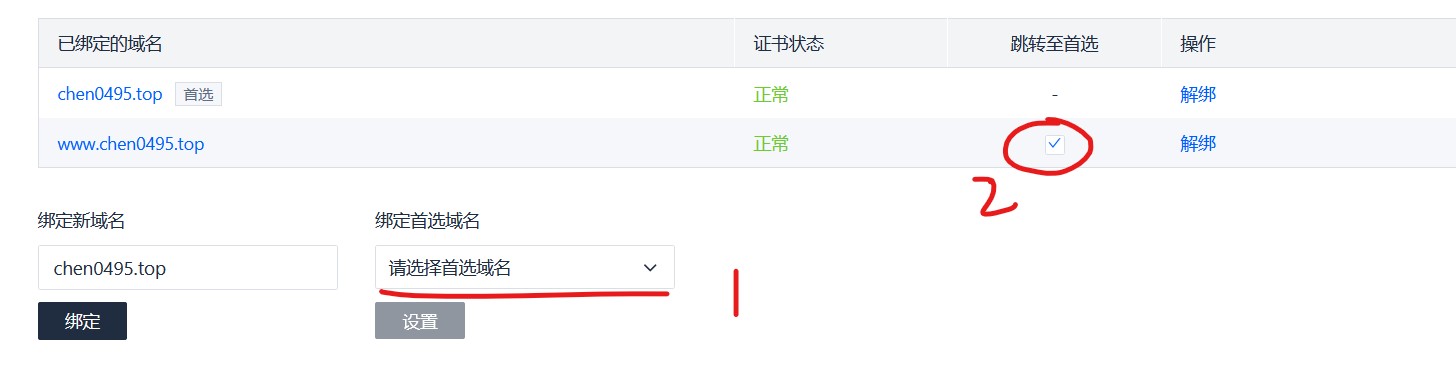
添加两条记录后去Coding打开项目,进入静态网站的设置,拉到最底的自定义域名,选择绑定新域名并填写你买的那个域名
可以开启强制HTTPS访问,再绑定一个www.开头的域名如上图,绑定两个后绑定首选域名,就在绑定新域名的旁边,选择不带www.的为首选然后将www.设置
为跳转至首选
然后在操作里选择申请证书!!!两个都要,直到证书状态正常。
接着修改博客根目录的配置文件_config.yml,惯例修改用户名,修改deploy为:
¶GitHub部署
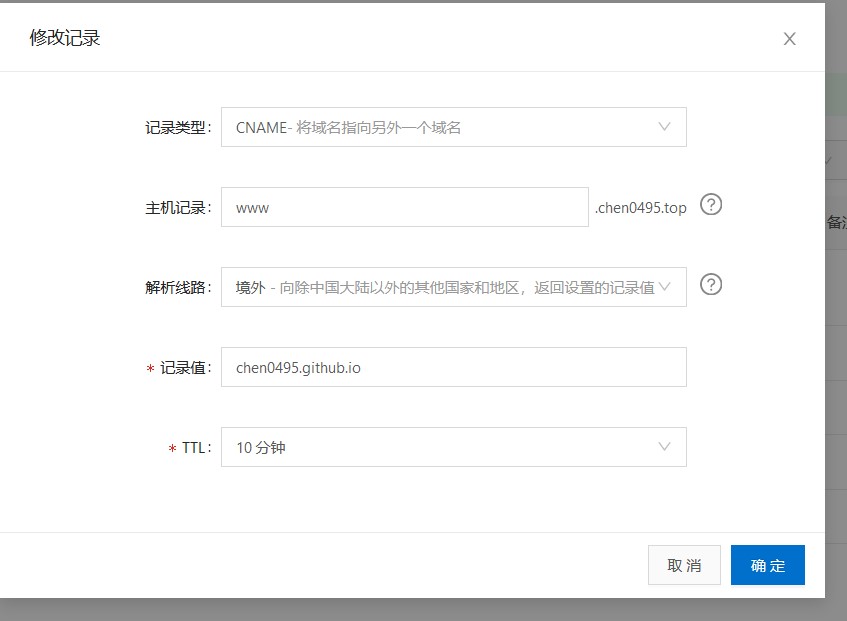
现在部署GitHub,进入阿里云控制台的域名解析页面,添加一条记录,解析线路选境外,记录值填你的GitHub的仓库名:
然后我们添加另一条记录,记录值为你ping 上面的GitHub仓库名的IPv4地址,线路依旧境外
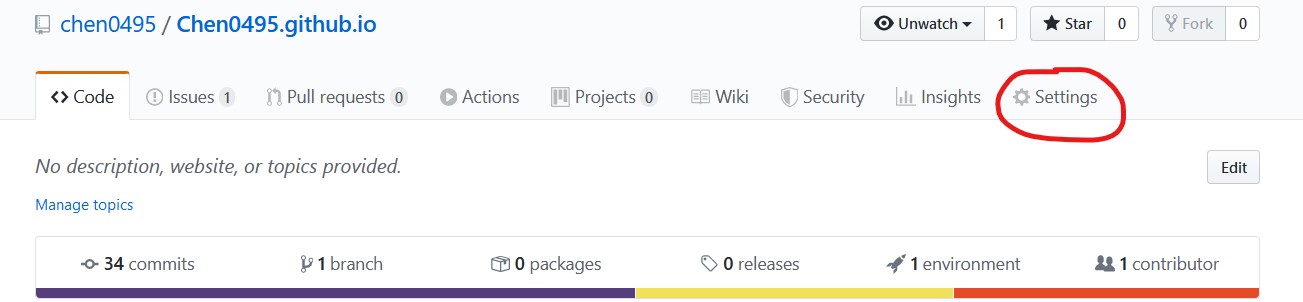
之后去GitHub找到你博客的仓库进入setting
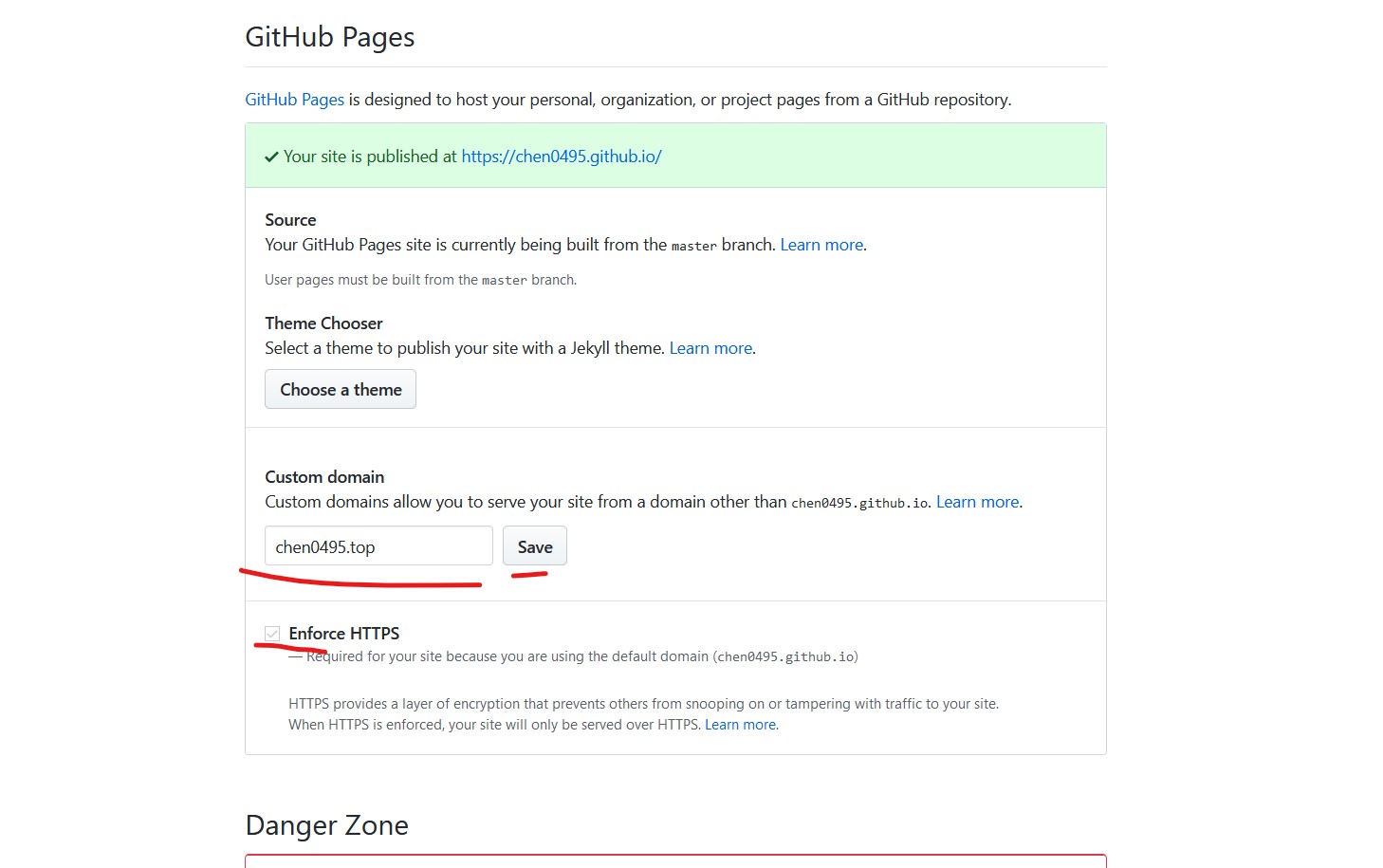
一直向下滑动到GitHub Page页,填你买的域名,Save,等一会然后刷新就可以点强制HTTPS了
¶本地推送
然后我们将本地的博客推送到网页上面
博客本地根目录下打开 Git Bash 输入,以后修改博客后更新网页也是这3个命令
hexo clean && hexo g && hexo d
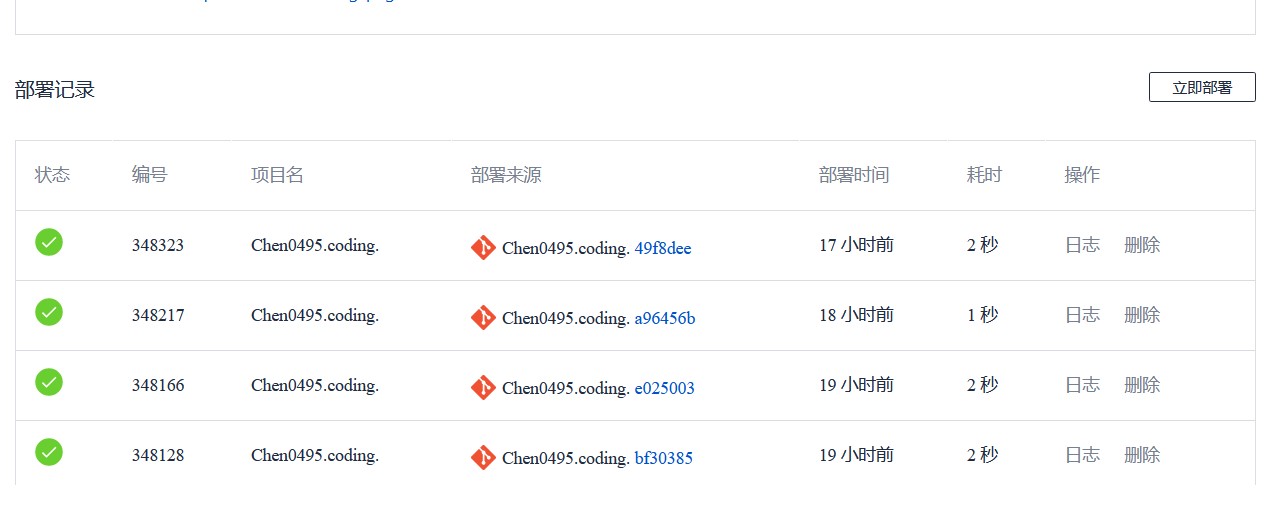
成功后你可以在Coding中看到相关记录
¶一些重要提醒
- 除非你选择搭建在自己买的高配置服务器上并配套购买了CDN加速之类的功能,否则请使用比较简单且长期维护的主题(如fluid,next等);并在文章中插入压缩过的图片(推荐tinypng.com).
- 图床可以使用PicGo+GitHub并结合jsdelivr提供的免费cdn加速,教程参考🔗外部连接🔗 ,注意评论区哦,另外picgo有时会因为网络问题上传失败请百度某些玄学方法解决;
- 或者干脆用🔗路过图床🔗及其他图床.
- 在本地博客目录下source(非theme)文件夹下创建文本文件并在内写上你在github绑定的域名然后改文件名为CNAME,这样每次推送不用重新绑定域名.
- 文章的内容若格式不对,会造成无法推送,请在某些特殊字前加转义符,请注意.
- 博客的主题一般在github上搜hexo-theme,找星数多的比较好,其内有详细安装教程(有些是纯英文,自行选择)
- 推送次数过多会导致.git分支文件过大,如果你不在乎以前的版本可以直接删了.deploy_git和.idea并备份好你的配置文件、文章和主题文件,然后进行本文‘本地预览’章节后的‘部署’章节步骤,将备份好的文件放好即可.或者你可以选择按照百度到的操作.
- GitHub对单个文件上传大小有限制.
- 遇到问题请Google,无法Google再Baidu
¶结束
你的博客已经搭建完了,你可以访问你购买的域名来访问你的博客网站,你会发现有时候会提示你你的网站不安全,那是因为你没有SSL安全证书, 去完善你的博客吧!!!